11 Newsletter-Design-Trends für kreative Mailings in 2025

Der erste Eindruck zählt – auch im E-Mail-Marketing! Indem Sie Ihre E-Mails an den neuesten Newsletter-Design-Trends orientieren, sorgen Sie dafür, dass Ihr Newsletter auf Anhieb positiv auffällt, überzeugt und Lust auf mehr macht. Sind Sie auf der Suche nach Inspiration für Ihr Newsletter Design? Dann sind Sie hier goldrichtig! Wir haben bei unserem rapidmail Senior Designer Michael nachgefragt, welche Newsletter-Design-Trends er für das Jahr 2025 erkennt und haben für Sie unsere Top 11 zusammengefasst. ☀️
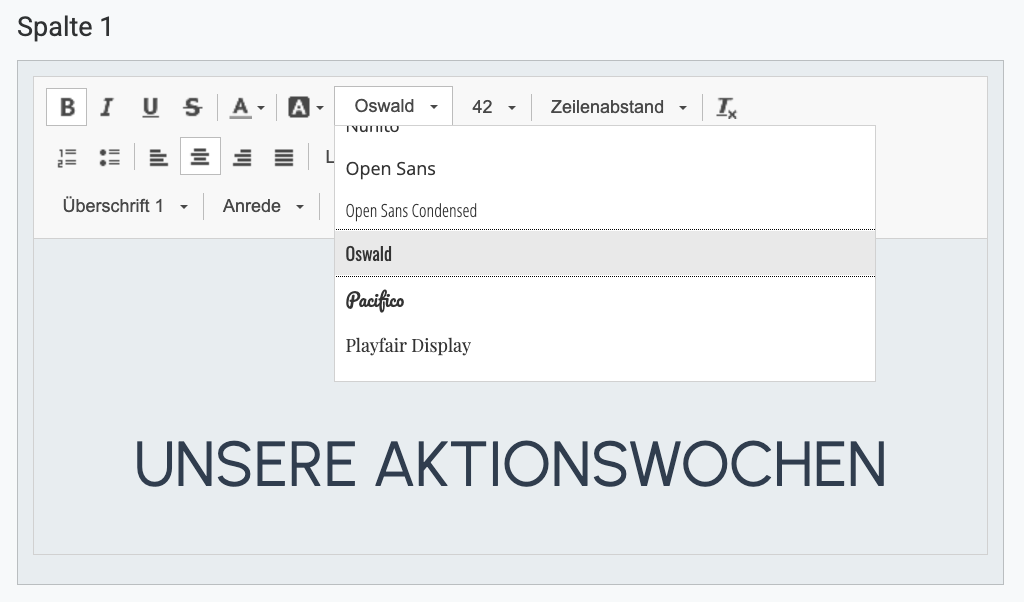
1. Trend: Kreative Typografie – Wenn Schrift zum Markenzeichen wird
2025 geht’s in Sachen Newsletter-Design richtig zur Sache – und zwar mit kreativer Typografie! Ganz vorne mit dabei: fette Schriftarten und besondere Webfonts, die nicht nur die Aufmerksamkeit anziehen, sondern die Markenidentität richtig aufpolieren. Eine fette, auffallende Headline hier, eine verspielte Schriftart da – das ist wie das Sahnehäubchen auf Ihrem Newsletter, das den Unterschied macht. 🍰
Warum? Ganz einfach: Mit der richtigen Typografie können Sie die Stimme Ihrer Marke visuell verstärken und Ihren Wiedererkennungswert steigern. Fette Schriftarten setzen in den Headlines echte Aha-Momente und machen Ihr Design einfach unverwechselbar. Und das Beste daran: Durch Webfonts, die auf allen Geräten problemlos angezeigt werden, bleibt Ihr Corporate Design auch im E-Mail-Marketing durch und durch einheitlich – egal, ob auf dem Handy oder dem Desktop.
Also, warum nicht besondere Schriftarten als Ihr neues Markenzeichen verwenden? So heben Sie nicht nur Ihr Newsletter-Design auf das nächste Level, sondern machen gleichzeitig Ihr Corporate Design zum echten Eyecatcher! Und wer will nicht, dass sein Newsletter im Posteingang ein bisschen mehr Aufmerksamkeit bekommt? 🙌
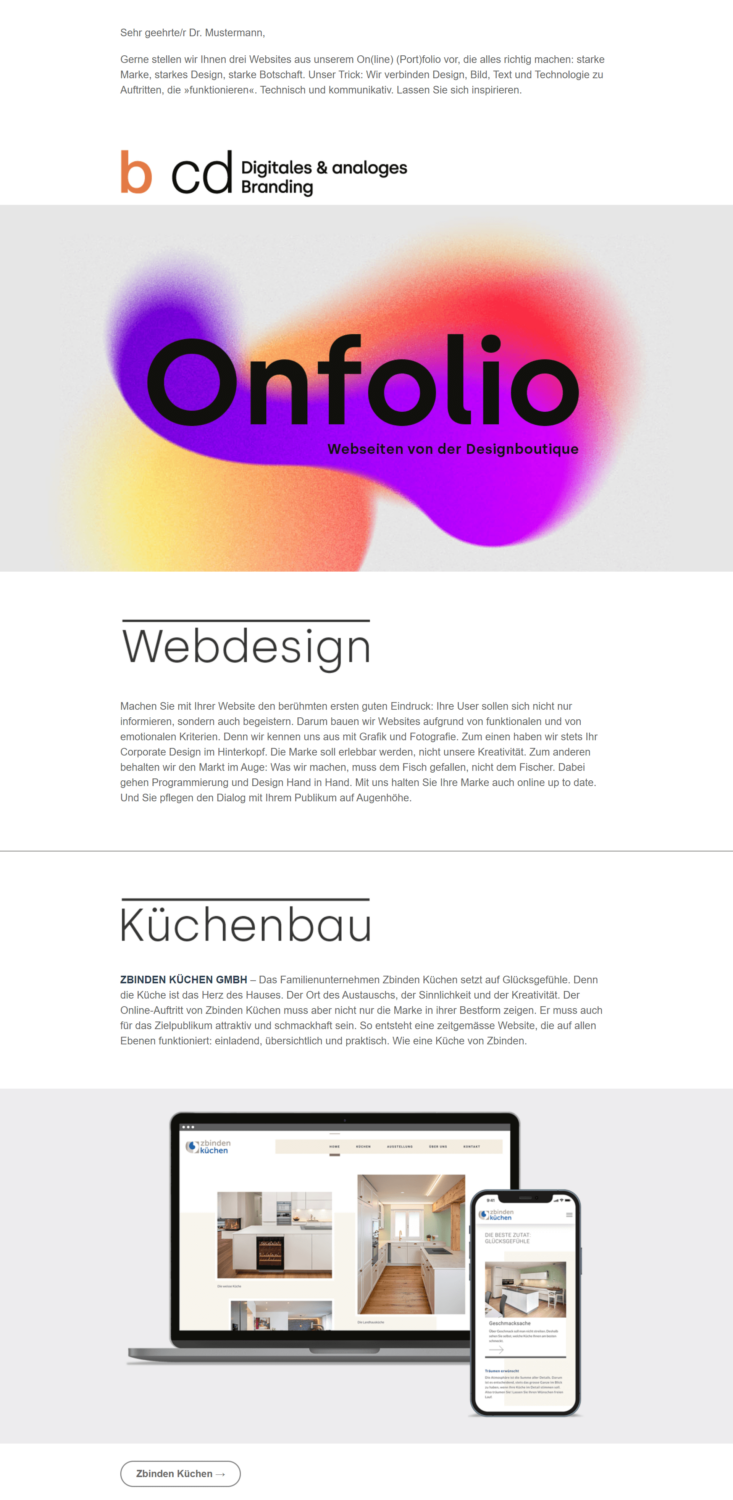
Beispiel von bcd Designstudio – Auffallende Typografie

💡 rapidtipp: Zaubern Sie mit nur einem Klick individuelle Newsletter-Designs
Mit dem rapidmail 1-Klick-Design wird das Erstellen eines individuellen Newsletter-Templates im Firmendesign zum Kinderspiel! Sie geben lediglich die URL Ihrer Webseite ein und klicken auf den „Weiter”-Button – schon zaubert Ihnen das 1-Klick-Design moderne Newsletter-Templates, die sich perfekt in Ihre Unternehmenskommunikation einfügen und den Wiedererkennungswert Ihrer Marke steigern.
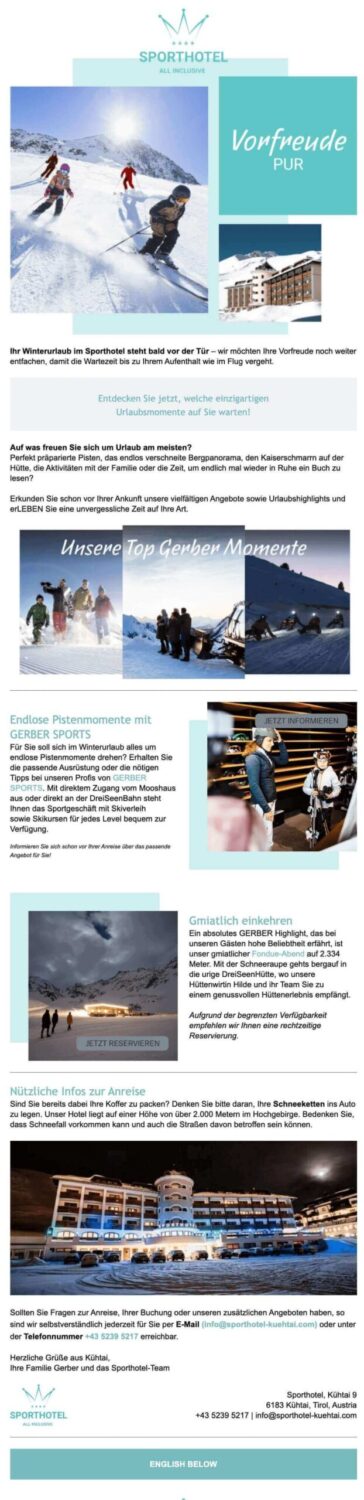
Beispiel des Sporthotels Kühtai – Schrift und Farben im Unternehmensdesign

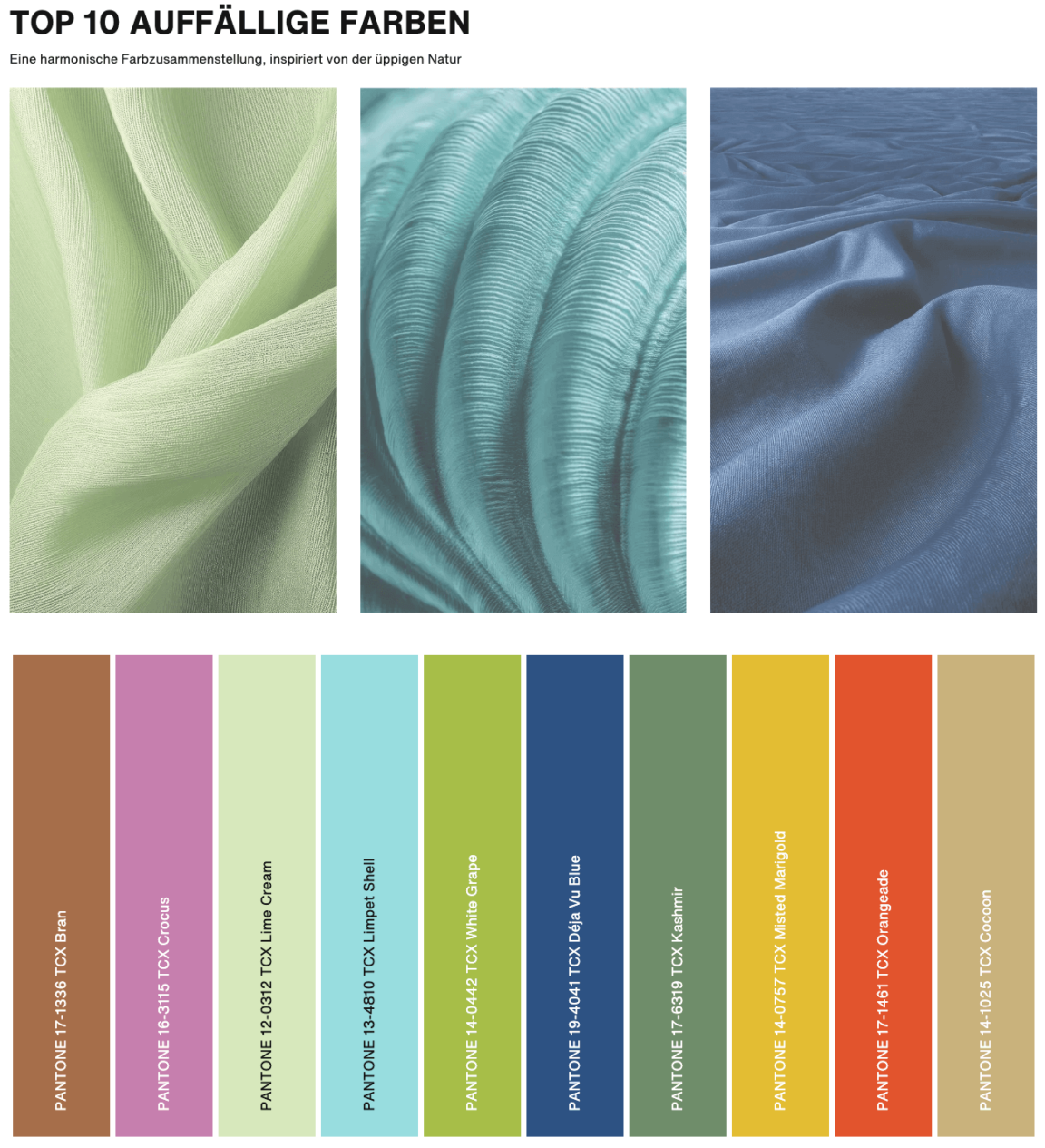
2. Trend: Mit den Trendfarben 2025 und mutigen Farbtrends überzeugen
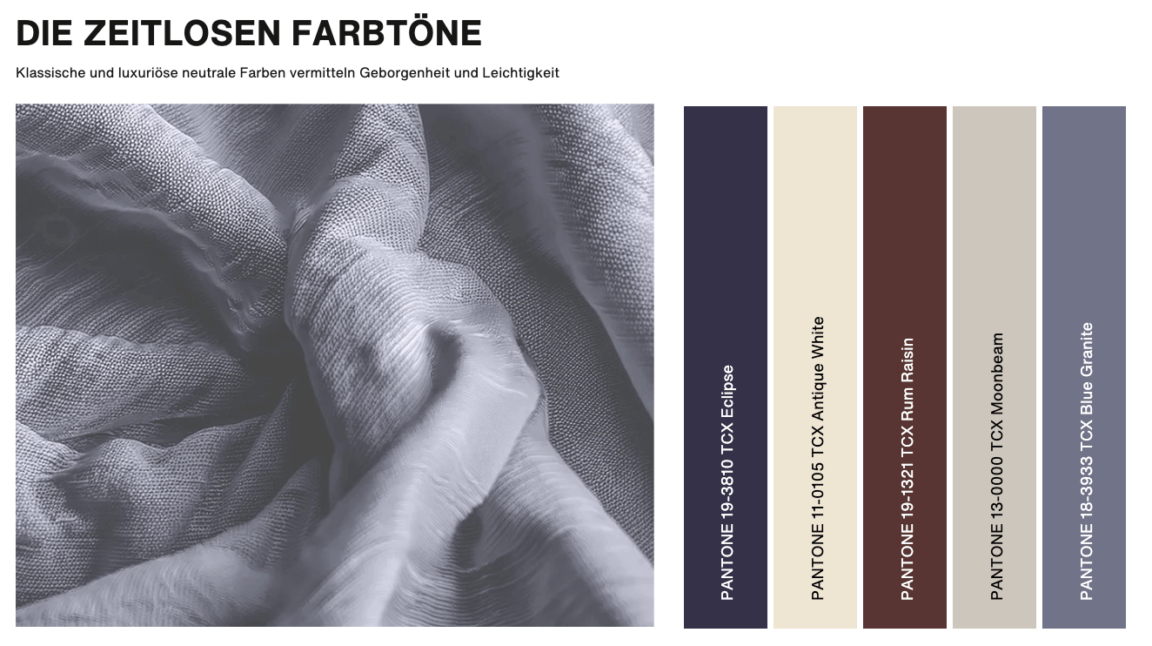
Wenn Sie Lust haben, Ihr Newsletter-Layout ein wenig aufzufrischen, können Sie einen Blick auf die aktuellen Trendfarben für das Jahr 2025 werfen. Während das Pantone Farbinstitut die Farbe „Mocha Mousse” – einen warmen, satten Braunton– zur Trendfarbe 2025 gekürt hat, sagt der Modefarben-Trendbericht für die Frühjahr/Sommer-Saison 2025 folgende Trendfarben in der New Yorker Modewelt vorher. Welche gefällt Ihnen am besten?

💡 rapidtipp:
Behalten Sie beim Designen Ihres Newsletter-Layouts immer Ihre Zielgruppe und das Ziel des Mailings im Hinterkopf, um eine einheitliche Kundenkommunikation sicherzustellen. Je nach Branche und Unternehmen können auch schlichtere Newsletter-Designs ohne viele grafische Elemente angebracht sein. Wenn Sie im Newsletter-Text z. B. aufgrund eines ernsten Themas einen sachlichen Ton anschlagen, sollte auch Ihr Newsletter eher sachlich und neutral gestaltet sein. Gerade im Marketing-Bereich und bei kreativen Themen darf Ihr Newsletter dagegen ruhig bunter sein – hier können Sie Ihrer gestalterischen Kreativität freien Lauf lassen!
Design-Trend Duotone: Zwei Farben, klare Botschaft
Der Duotone-Trend setzt auf die Verwendung von nur zwei Farben im E-Mail Marketing-Design – eine für den Text, eine für den Hintergrund. Das Ergebnis: ein harmonisches, aufgeräumtes Design, das modern und zugänglich wirkt.

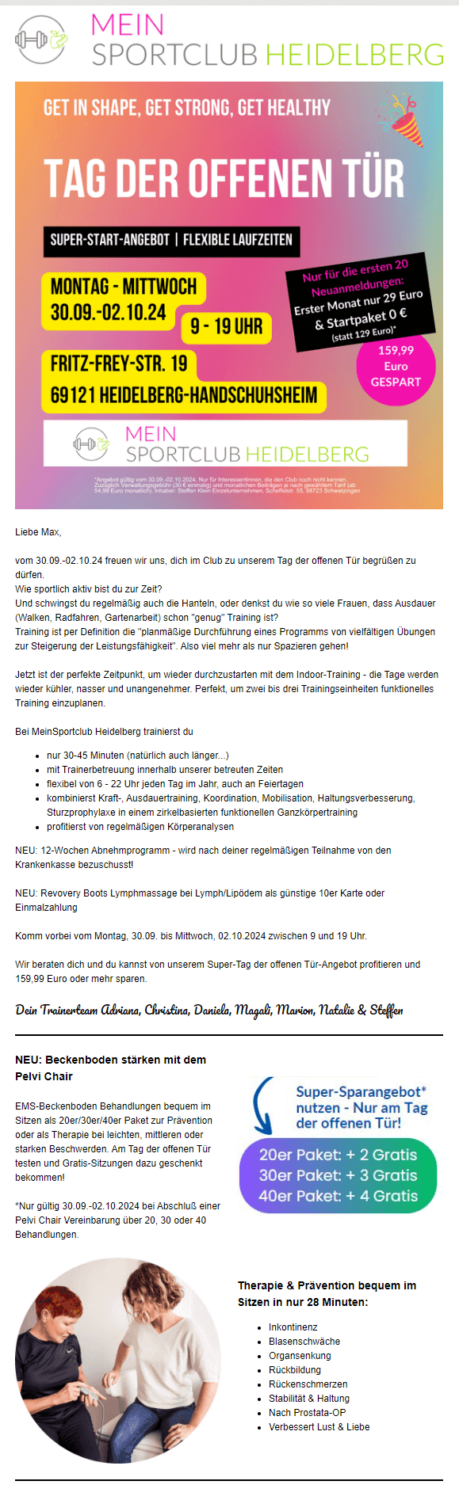
Design-Trend Multicolor-Gradient: Retro-Look mit Stil
Ein weiterer Farbtrend, der im E-Mail-Marketing immer beliebter wird, sind mehrfarbige Farbverläufe (Gradients). Sie verleihen Newslettern einen auffälligen Retro-Look und ziehen durch ihre weichen Übergänge sofort Aufmerksamkeit auf sich. Durch Gradients schaffen Sie es, sich vom Einheitsbrei abzuheben und gleichzeitig nostalgische Akzente zu setzen – perfekt für Newsletter-Designs mit Charakter!
Beispiel für ein E-Mail-Newsletter-Design mit Gradient von MeinSportclub Heidelberg

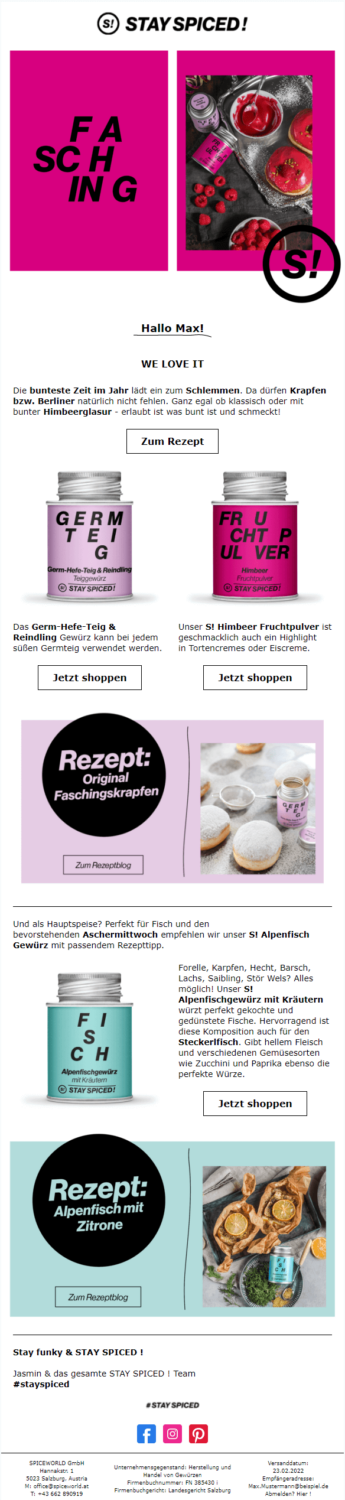
3. Trend: Minimalismus trifft Asymmetrie – Moderne Newsletter-Layouts, die begeistern
Warum immer gerade Linien und perfekt ausbalancierte Strukturen? Asymmetrische Layouts bringen frischen Wind in Ihr Newsletter-Design und sorgen für sofortige Aufmerksamkeit. Mit bewusst ungleichmäßigen Anordnungen von Texten, Bildern oder Grafiken entsteht ein spannender Look, der Ihre Leser:innen inspiriert und neugierig macht.
Kombiniert mit minimalistischen Elementen wie klaren Strukturen und viel Weißraum entfaltet asymmetrisches Design seine volle Wirkung. Der gezielte Einsatz von Freiflächen lenkt den Fokus auf die wesentlichen Inhalte, während die unkonventionelle Anordnung für Dynamik und Individualität sorgt. So schaffen Sie ein modernes E-Mail-Newsletter-Design, das sowohl ästhetisch ansprechend als auch funktional ist.
Schönes Design-Beispiel von Stay Spiced – minimalistische Asymmetrie der Extraklasse

💡 rapidtipp
Setzen Sie die Abonnentenbrille auf und melden Sie sich auch selbst zu verschiedensten Newslettern an, z. B. von Onlineshops, bei denen Sie einkaufen oder von Blogs, die Sie gerne lesen. Auf diese Weise schlüpfen Sie in die Rolle der Newsletter-Empfänger:innen und merken schnell, welche Designs Sie mehr ansprechen und welche weniger.
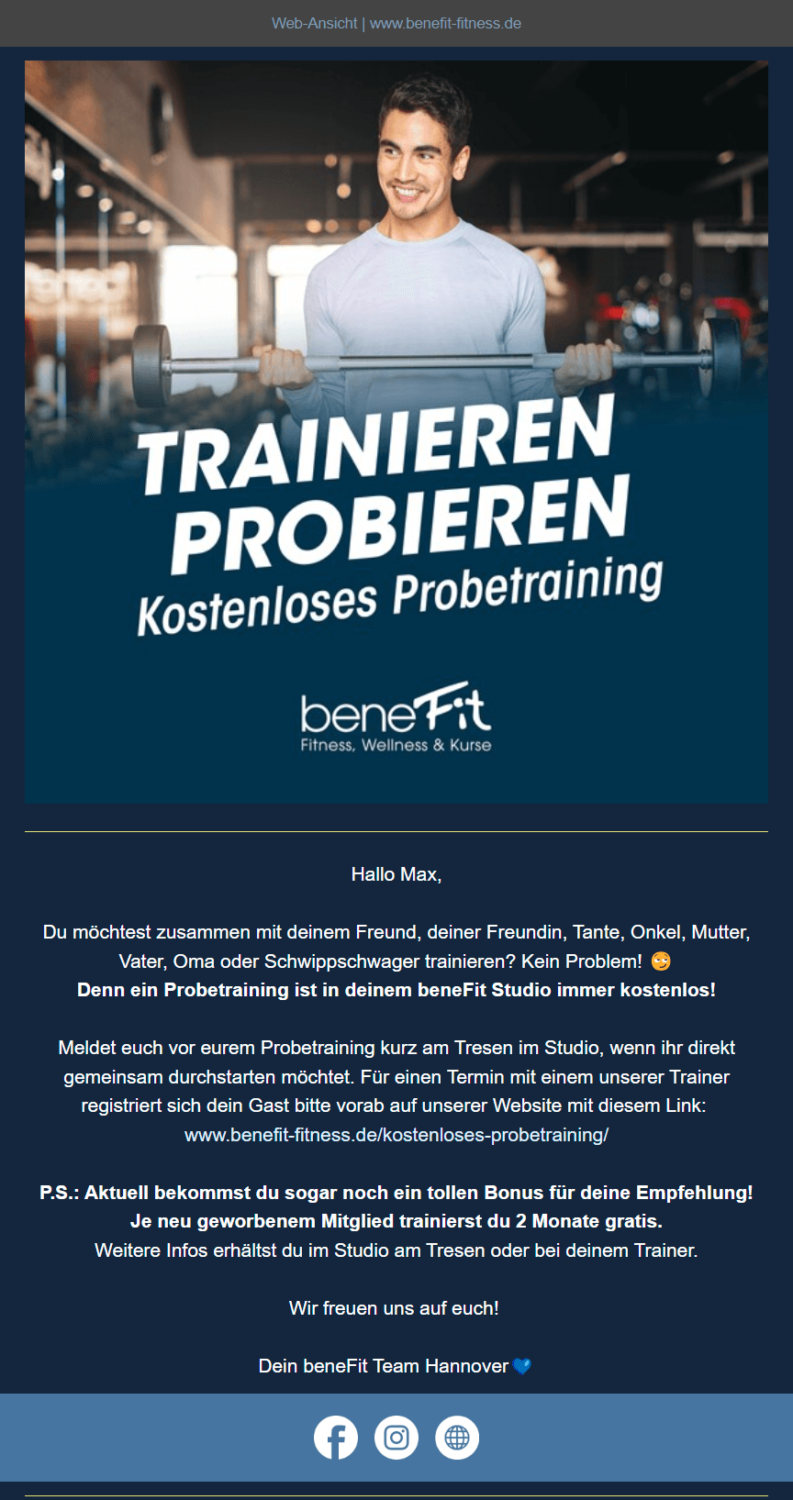
4. Trend: Mit dem Dark Mode aus der Masse herausstechen
Diesen Trend nehmen wir direkt aus 2024 mit: ein dunkles Newsletter-Design, auch als Dark Mode bekannt, bietet nicht nur eine ansprechende visuelle Abwechslung, sondern bringt Ihnen auch einige praktische Vorteile.
Durch dunkle Hintergründe und hellere Texte sorgt der Dark Mode dafür, dass die Augen weniger belastet werden, was besonders heutzutage für jeden und jede Computer- und Smartphone-Nutzer:in eine willkommene Abwechslung bedeutet. Der Dark Mode führt außerdem zu einer verbesserten Lesbarkeit und einer angenehmen Leseerfahrung für Ihre Abonnent:innen.
Darüber hinaus heben Sie sich durch die Verwendung des Dark Mode von der Masse ab und bleiben besser im Gedächtnis Ihrer Leser:innen. In der täglichen Flut von E-Mails sticht ein Newsletter mit einem dunklen Design aufgrund seiner Einzigartigkeit eindeutig hervor. Durch die auffällige Präsentation erregen Sie die Aufmerksamkeit Ihrer Kontakte und erhöhen die Wahrscheinlichkeit, dass Ihre Botschaft nachhaltig im Gedächtnis bleibt.
Beispiel eines dunkel gestalteten Newsletters von Althoff Hotels

👀 Schon gesehen? E-Mail-Marketing-Trends 2025
Unsere Content Managerin Wiebke hat nicht nur alle Design-Trends im Blick, sondern weiß genau, welchen Trends Sie generell 2025 für erfolgreiches E-Mail-Marketing folgen sollten. Film ab! 🎬
Video-Transkript öffnen
Kapitel 1: Intro
Wir haben mittlerweile das Jahr 2025 und die E-Mail ist immer noch nicht tot – obwohl Skeptiker dies seit Jahren prophezeien. Tatsächlich ist das Gegenteil der Fall: E-Mail-Marketing ist nach wie vor einer der profitabelsten Kommunikationskanäle. Damit 2025 Ihr Jahr wird, zeige ich Ihnen die sieben wichtigsten Trends – von Barrierefreiheit über Automation und Künstliche Intelligenz bis hin zu den schönsten E-Mail-Design-Trends. Fangen wir direkt an!
Kapitel 2: E-Mail-Marketing-Trend 1: Barrierefreiheit
Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft und macht aus der europäischen Richtlinie zur Barrierefreiheit ein nationales Gesetz. Ziel dieses Gesetzes ist es, digitale Produkte so zu gestalten, dass sie von Menschen mit Behinderungen oder wenig Erfahrung im Umgang mit digitalen Medien ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind. Die digitale Welt soll dadurch inklusiver und für alle zugänglich werden.
Auch wenn Newsletter nicht explizit im Gesetz erwähnt werden, ist dies eine großartige Chance für Unternehmen, ihre Kommunikation barrierefrei zu gestalten, sich von der Konkurrenz abzuheben und gleichzeitig den betroffenen Menschen den Kontakt zu erleichtern. Damit Ihr Newsletter für alle Empfänger:innen gut lesbar ist, sollten Sie ihn entsprechend gestalten. Übersichtliche Texte mit viel Weißraum, klar erkennbare Buttons und Links erleichtern das Lesen. Kontrastreiche Farben helfen Menschen mit Sehschwächen oder Farbenblindheit. Menschen, die gar nicht sehen oder lesen können, nutzen Screenreader, um sich Inhalte vorlesen zu lassen. Damit dies optimal funktioniert, sollten Sie ALT-Texte für alle Bilder und Grafiken hinterlegen, die den Bildinhalt in Worte fassen. Aber keine Sorge: Diese Tipps erleichtern nicht nur Menschen mit Einschränkungen das Lesen, sondern verbessern die Newsletter-Gestaltung insgesamt.
Kapitel 3: E-Mail-Marketing-Trend 2: Automation
E-Mails, die genau zur richtigen Zeit an die richtige Person gesendet werden, sind besonders wirkungsvoll. Mit E-Mail-Automation bleibt dieser Prozess effizient, da Mails einmalig angelegt und anschließend automatisiert an bestimmte Zielgruppen versendet werden. So erreichen Sie Ihre Kontakte immer im perfekten Moment – sei es mit Willkommensmails, Terminerinnerungen oder Geburtstagsgrüßen.
Ein E-Mail-Automation-Tool ermöglicht es Ihnen, individuelle E-Mail-Sequenzen anzulegen, die Ihren Kontakten genau die Inhalte liefern, die für sie gerade relevant sind. Das steigert nicht nur Ihre Umsätze, sondern hilft Ihnen auch, neue Kund:innen zu gewinnen und das Vertrauen in Ihr Unternehmen zu stärken.
Gute Neuigkeiten: rapidmail hat vor Kurzem eine neue E-Mail-Automation veröffentlicht, die mit praktischen Workflow-Vorlagen das Anlegen von Automationen noch einfacher macht – auch ohne Vorerfahrung. Wenn Sie rapidmail ausprobieren möchten, nutzen Sie gerne den Link in der Videobeschreibung, um 50 % Rabatt auf Ihre erste Rechnung zu erhalten.
Kapitel 4: E-Mail-Marketing-Trend 3: Künstliche Intelligenz
Künstliche Intelligenz kann Ihnen im E-Mail-Marketing viel Arbeit abnehmen. Schon 2024 habe ich in einem Video die besten Tipps dazu vorgestellt – und alle davon sind auch 2025 noch absolut relevant! Mit KI können Sie viel Zeit sparen, beispielsweise beim Verfassen von Newsletter-Texten. Natürlich sollten diese vor dem Versand noch geprüft und an die Tonalität Ihres Unternehmens angepasst werden.
Neben dem KI-Versandplaner, der Ihnen einen maßgeschneiderten Versandplan für Ihr Unternehmen erstellt, bietet rapidmail nun auch KI-generierte Vorschläge für Newsletter-Betreffzeilen. Tippen Sie einfach ein Schlagwort oder eine Idee ein und die KI formuliert für Sie ansprechende Betreffzeilen, die alle wichtigen Kriterien berücksichtigen: Sie sind kurz, knackig und enthalten passende Emojis. So müssen Sie nie wieder lange überlegen, wenn Sie eine Betreffzeile schreiben wollen, die im Posteingang Ihrer Kontakte auffällt!
Kapitel 5: E-Mail-Marketing-Trend 4: Personalisierung
Auch wenn KI das E-Mail-Marketing erleichtert, sollten Sie 2025 dennoch den Fokus auf persönliche Kommunikation legen. Nutzen Sie KI als Hilfsmittel – aber Ihre Leserinnen und Leser sollten nicht merken, dass eine Maschine hinter Ihren E-Mails steckt.
Da KI inzwischen in vielen Bereichen präsent ist, schätzen User authentische und menschliche Interaktionen umso mehr. Deshalb sollten Sie nicht nur technische Personalisierungsmöglichkeiten wie personalisierte Anreden nutzen, sondern Ihre gesamte Kommunikation möglichst individuell und lebendig gestalten. Schreiben Sie Texte mit Herzblut und Humor, teilen Sie persönliche Geschichten oder Anekdoten aus Ihrem Team und platzieren Sie Fotos in der Signatur, um zu zeigen, wer hinter Ihren E-Mails steckt. So bleiben Sie im Gedächtnis, fördern Vertrauen und heben sich von Mitbewerbern ab.
Kapitel 6: E-Mail-Marketing-Trend 5: Spannende Nutzungserlebnisse
2025 dreht sich im E-Mail-Marketing alles darum, Inhalte maßgeschneidert auf Ihre Zielgruppe zuzuschneiden, Emotionen zu wecken und das Lesen von Newslettern zum Erlebnis zu machen. Überlegen Sie, wie Sie Ihre Inhalte auf kreative Weise umsetzen können.
Damit Ihre Kontakte Ihren Newsletter gerne öffnen und sich auf jede neue Ausgabe freuen, sollten Sie ihnen gute Gründe liefern. Gamification und Interaktivität sind 2025 besonders angesagt. Nutzen Sie spielerische Elemente wie unterhaltsame Umfragen, die nicht nur Spaß machen, sondern auch Ihr Produkt ins Gespräch bringen. Auch animierte GIFs können Dynamik in Ihren Newsletter bringen und ihn interessanter gestalten.
Kapitel 7: E-Mail-Design-Trend 1: Minimalismus
Minimalismus ist einer der wichtigsten E-Mail-Design-Trends 2025. Schon im Zusammenhang mit Barrierefreiheit wurde erwähnt, dass ein klar strukturiertes Design mit viel Weißraum die Lesbarkeit verbessert. Gleichzeitig sorgt der minimalistische Look für einen aufgeräumten, cleanen Newsletter, der besonders einfach umzusetzen ist.
Kapitel 8: E-Mail-Design-Trend 2: Kreative Schriftarten und große Bilder
Neben schlichten Designs dürfen Sie jedoch visuelle Akzente setzen, zum Beispiel mit kreativen Schriftarten und großen Bildern, die den Header Ihrer E-Mails zu einem echten Hingucker machen. Wählen Sie eine auffällige Schriftart, die zu Ihrem Unternehmensdesign passt, aber bleiben Sie konsistent, indem Sie nicht jedes Mal eine neue Schriftart verwenden. Große, ästhetische Bilder fesseln die Aufmerksamkeit Ihrer Leser:innen sofort und vermitteln auf einen Blick, worum es im Newsletter geht.
Diesen E-Mail-Design-Trend können Sie besonders leicht umsetzen, wenn Sie unsere kostenlosen Newsletter-Vorlagen nutzen. Schauen Sie sich gerne die Links in der Videobeschreibung an.
Weitere E-Mail-Design-Trends für das Jahr 2025 finden Sie übrigens in unserem Blog! Den Link zum Artikel finden Sie ebenfalls in der Infobox.
Kapitel 9: Fazit: E-Mail-Marketing-Trends – Must-have oder eher Nice-to-have?
Trends kommen und gehen – genau wie in der Mode kann jeder selbst entscheiden, welche Entwicklungen in den eigenen Stil integriert werden sollen. Dennoch lohnt es sich, vor allem die E-Mail-Marketing-Trends zu beachten, die das Nutzungserlebnis Ihrer Kontakte verbessern. Barrierefreiheit, Personalisierung und ein cleanes Design sind 2025 echte Must-haves für E-Mails!
Und wenn Sie sich selbst das Leben erleichtern möchten, sollten Sie sich definitiv mit E-Mail-Automation und KI beschäftigen. Jetzt bin ich gespannt auf Ihre Meinung: Welchen E-Mail-Marketing-Trend wollen Sie dieses Jahr ausprobieren? Schreiben Sie es in die Kommentare!
Vielen Dank fürs Zuschauen und bis bald!
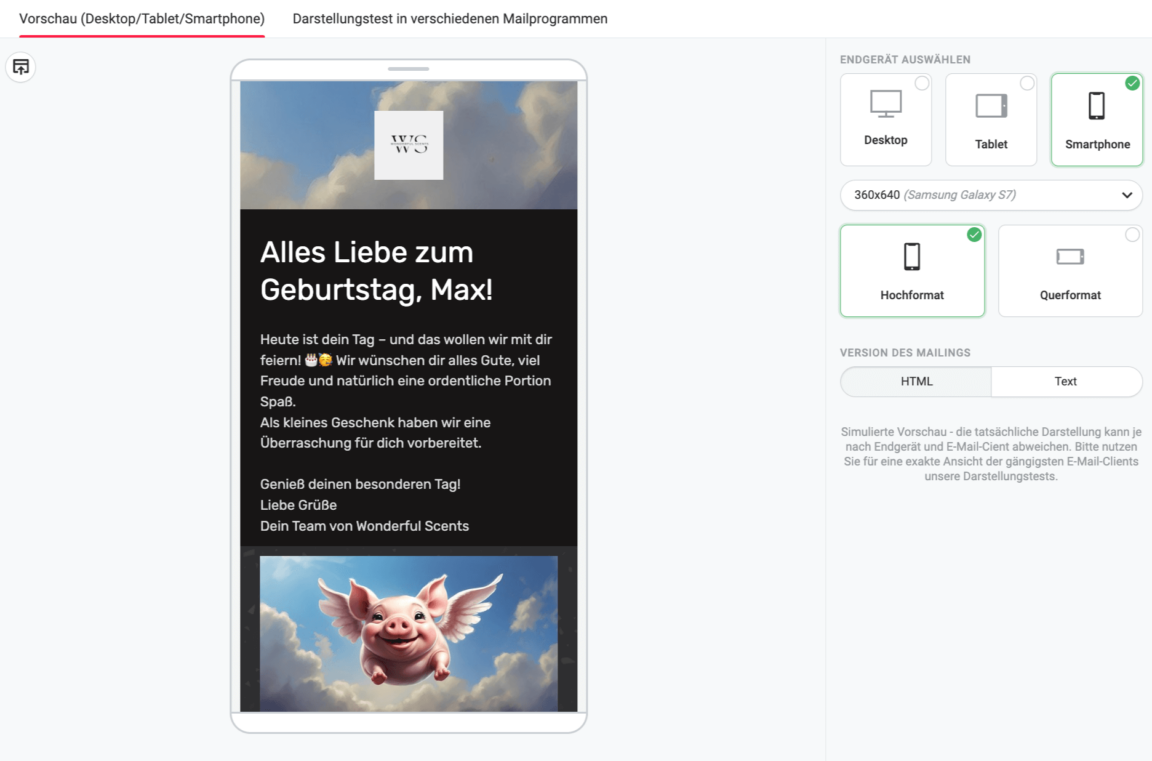
5. Trend: Mobile First und einspaltiges Design – Scrollen statt Suchen
2025 dreht sich alles um Mobile First – und Ihr Newsletter sollte das auch. Was heißt das für Ihren Newsletter? Schluss mit komplizierten Layouts – einspaltiges Design ist die Antwort! Keine verrutschten Elemente, kein wildes Zoomen – einfach, klar, lesbar und perfekt für den Daumen-Swipe. Denn mal ehrlich: Niemand hat Lust, sich durch einen E-Mail-Dschungel zu kämpfen, nur um an die wichtigsten Infos zu kommen.
Das Beste: Mit rapidmail können Sie direkt testen, wie Ihr Newsletter auf verschiedenen Geräten aussieht – ob Desktop, Tablet oder Smartphone. So stellen Sie sicher, dass Ihr Design nicht nur gut aussieht, sondern auch überall richtig gut funktioniert! 📱 💻 ✅

👀 Schon gewusst?
Wussten Sie schon, dass Ihnen in der rapidmail Bilddatenbank über 1,5 Millionen lizenzfreie Bilder zur Verfügung stehen, mit denen Sie Ihr Newsletter Design aufhübschen können? Zusätzlich können Sie Ihre Bilder im rapidmail Bildeditor ganz einfach bearbeiten. So können Sie kinderleicht und ohne zusätzliche Bearbeitungstools Bilder direkt im Mailing zuschneiden, drehen, spiegeln und in mehreren Spalten auf dieselbe Größe bringen. Außerdem können Sie coole Filter verwenden und vordesignte Texte auf den Bildern platzieren. Visuell ansprechende Newsletter zu designen ist also gar nicht kompliziert!
6. Trend: Emojis im Newsletter-Design – Kleine Zeichen, große Wirkung
Emojis sind längst nicht mehr nur für Chats und Social Media reserviert – 2025 spielen sie auch im Newsletter-Design eine immer größere Rolle. Mit den richtigen Symbolen können Sie Betreffzeilen auflockern, Inhalte visuell strukturieren und Emotionen transportieren. Denn ein 😍 oder 🎁 sagt oft mehr als tausend Worte!
Aber Vorsicht: Weniger ist manchmal mehr! Zu viele Emojis wirken schnell chaotisch oder unseriös. Setzen Sie diese gezielt ein, um Ihre Marke frischer, moderner und nahbarer zu machen. Und das Beste? Viele E-Mail-Clients stellen Emojis inzwischen einheitlich dar – also gibt’s im Posteingang Ihrer Kontakte keine bösen Überraschungen mehr.
💡 rapidtipp: Newsletter strukturieren
Abgesehen von Ihrem Mailing am „Das-Chaos-nimmt-kein-Ende-Tag” sollte die Struktur Ihres Newsletters immer übersichtlich sein und ungefähr dem gewohnten Aufbau eines Newsletters mit allen relevanten Elementen folgen.
7. Trend: Interaktive Newsletter – Mitmachen statt nur Lesen!
2025 heißt es: Newsletter müssen nicht nur gut aussehen, sondern sollten ab und an auch zum Mitmachen einladen. Umfragen, Abstimmungen oder kleine Quiz-Elemente sorgen für mehr Engagement und machen Ihre Mails lebendiger. Denn wer klickt, bleibt auch eher dran! Eine Umfrage lässt sich z. B. ganz einfach mit Buttons umsetzen, in die Links eingebaut sind. Ihre Kontakte müssen zum Abstimmen nur auf einen der Antwort-Buttons klicken – über die Newsletter-Klickmap sehen Sie dann, welche Antwort wie oft angeklickt wurde.
Interaktive Elemente wie Umfragen oder Gewinnspiele sind nicht nur ein Spaß für die Leser:innen, sie bieten auch wertvolle Insights für Sie. Also, warum nicht das nächste Mailing ein bisschen aufregender gestalten und Ihre Abonnent:innen zu echten Mitspieler:innen machen? ✅
Newsletter-Design-Beispiel mit interaktiver Umfrage

💡 rapidtipp für Ihre Call-to-Action Buttons
Ein durchdachtes Newsletter-Design mit einem clever platzierten, auffallenden Call-to-Action Button hilft Ihren Abonnent:innen zu verstehen, an welchen Stellen der Newsletter klickbar ist. Im E-Mail-Marketing spricht man hier von conversion-zentriertem Newsletter-Design (auch „Conversion Centered Newsletter-Design”). Das heißt, bereits beim Gestalten Ihrer Mailings sollten Sie immer im Hinterkopf behalten, was Sie mit dem Newsletter erreichen wollen und wie sich dieses Ziel am besten erreichen lässt.
Damit möglichst viele Abonnent:innen auf Ihren CTA-Button klicken, sollten Sie folgende Tipps beachten:
- 🔝 Call-to-Action „above the fold”: Der CTA sollte sich im oberen Bereich des Newsletters befinden, damit die Leser:innen nicht erst lange scrollen müssen, um auf den Button zu stoßen.
- 🎯 Wenn möglich nur ein Haupt-CTA: Mit zu vielen Calls-to-Action verwirren Sie die Abonnent:innen, da diese oft nicht mehr verstehen, welcher Button sie zu welchen Inhalten leitet. Weitere CTA sind möglich, jedoch sollten sie sich optisch vom wichtigsten Call-to-Action unterscheiden.
- 🎨 Farbgestaltung des CTA: Setzen Sie am besten starke Farbkontraste ein, damit der klickbare Button gut sichtbar ist und sich von den restlichen Newsletter-Inhalten abhebt.
- 🔥 Kurze und knackige Beschriftung: Damit Ihre Leser:innen klicken, sollte der CTA-Text mehr Feuer haben als „Mehr Infos” oder „Hier klicken”.
8. Trend: Auffälliges E-Mail-Marketing-Design mit vermischten Dimensionen – Kreativität trifft Kontrast
2025 dreht sich alles um auffällige Newsletter-Designs, die nicht nur ins Auge springen, sondern auch mit vermischten Dimensionen beeindrucken.
Ein spannendes Beispiel ist die Kombination aus Fotografien und Illustrationen – hier treffen Realität und Fantasie aufeinander, was visuell unglaublich kraftvoll wirkt. Diese Mischung sorgt nicht nur für einen starken Kontrast, sondern lässt auch Raum für Kreativität und neue Perspektiven. Zum Beispiel können Sie atemberaubende Fotos bzw. moderne Grafiken als Headerbild einsetzen, um zu beeindrucken.
Im E-Mail-Marketing geht es für ein auffälliges Design darum, gezielt Akzente zu setzen, die die Aufmerksamkeit fesseln, ohne die Leser:innen zu überfordern. Die perfekte Balance aus kreativem Spiel mit Dimensionen und einer klaren Struktur ist der Schlüssel. So wird jede E-Mail zu einem visuellen Erlebnis.
Beispiel von equiXTREME – Modernes Newsletter-Design mit perfektem Dimensionen-Mix

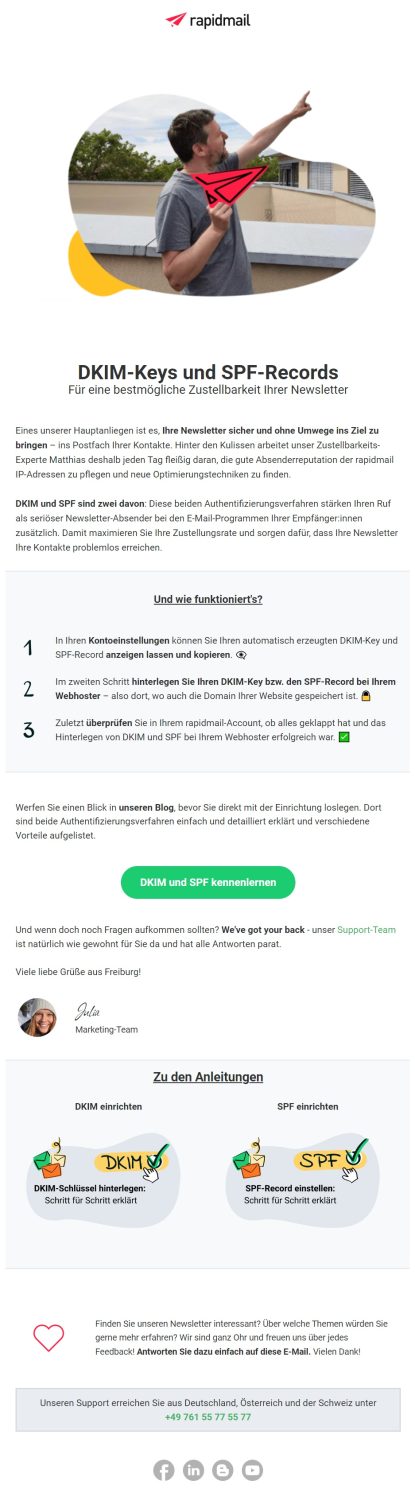
Oder Sie tauchen mit Ihren Illustrationen direkt in die Fotografie ein, indem Sie z. B. einem Ihrer Kollegen einen Papierflieger in die Hand setzen, so wie wir es hier mit unserem Zustellbarkeits-Experten Matthias gemacht haben. So sieht Ihr Newsletter im Handumdrehen noch professioneller – und kreativer – aus.
Übrigens: Für mehr Inspiration können Sie sich auch gerne mal durch unsere Blogbeiträge klicken, in unseren Headergrafiken nutzen wir diesen Trend mit vermischten Dimensionen sehr gerne. 💘

💡 rapidtipp: Achten Sie auf responsive Darstellung
Behalten Sie beim Designen Ihres Newsletter-Layouts immer Ihre Zielgruppe und das Ziel des Mailings im Hinterkopf, um eine einheitliche Kundenkommunikation sicherzustellen. Je nach Branche und Unternehmen können auch schlichtere Newsletter-Designs ohne viele grafische Elemente angebracht sein. Wenn Sie im Newsletter-Text z. B. aufgrund eines ernsten Themas einen sachlichen Ton anschlagen, sollte auch Ihr Newsletter eher sachlich und neutral gestaltet sein. Gerade im Marketing-Bereich und bei kreativen Themen darf Ihr Newsletter dagegen ruhig bunter sein – hier können Sie Ihrer gestalterischen Kreativität freien Lauf lassen!
9. Trend: KI-gestützte Designs für E-Mail-Newsletter
Im Jahr 2025 wird die Nutzung von KI (künstliche Intelligenz) im E-Mail-Marketing immer präsenter. Besonders auffällig ist der Trend, KI-generierte Bilder und Texthilfen durch externe Tools zu integrieren und als Inspiration für ansprechendes Newsletter-Design zu nutzen. Diese Innovationen ermöglichen eine kreative und zeitsparende Gestaltung von Newslettern.
Trotz dieser technologischen Fortschritte bleibt es entscheidend, dass Ihre E-Mails authentisch und auf Ihre Zielgruppe abgestimmt sind. Nutzen Sie die KI-Vorschläge als wertvolle Grundlage, aber lassen Sie Raum für Ihre kreative Handschrift, um sie mit einem persönlichen Feinschliff perfekt an Ihre Markenidentität anzupassen.
Mit KI-Funktionen von rapidmail wie dem KI-Versandplaner oder der KI-Betreffzeile, die Ihnen automatisch zu Ihrem Unternehmen passende Newsletter-Betreffe zaubert, können Sie Ihre E-Mail-Kampagnen und -Inhalte ganz einfach optimieren.
Beispiel eines Newsletters mit KI generiertem Bild

💡 rapidtipp
Behalten Sie beim Designen Ihres Newsletter-Layouts immer Ihre Zielgruppe und das Ziel des Mailings im Hinterkopf, um eine einheitliche Kundenkommunikation sicherzustellen. Je nach Branche und Unternehmen können auch schlichtere Newsletter-Designs ohne viele grafische Elemente angebracht sein. Wenn Sie im Newsletter-Text z. B. aufgrund eines ernsten Themas einen sachlichen Ton anschlagen, sollte auch Ihr Newsletter eher sachlich und neutral gestaltet sein. Gerade im Marketing-Bereich und bei kreativen Themen darf Ihr Newsletter dagegen ruhig bunter sein – hier können Sie Ihrer gestalterischen Kreativität freien Lauf lassen!
10. Trend: Wert auf Nachhaltigkeit durch naturnahes E-Mail-Design legen
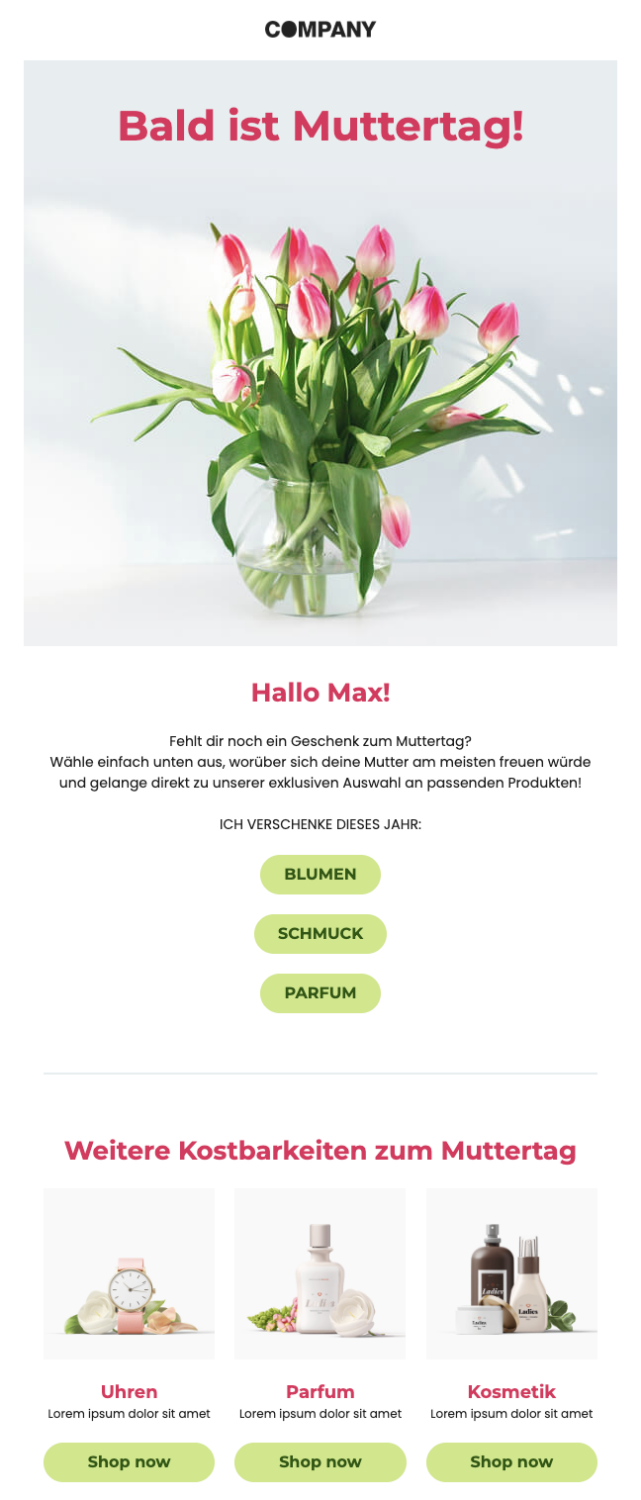
Ihre Unternehmensfarben sind Grün- oder Brauntöne? Jackpot! Ein Newsletter-Design, das grüne und braune Farbtöne nutzt, kann effektiv auf Nachhaltigkeit aufmerksam machen. Noch authentischer ist es, wenn diese gleichzeitig den Unternehmensfarben entsprechen.
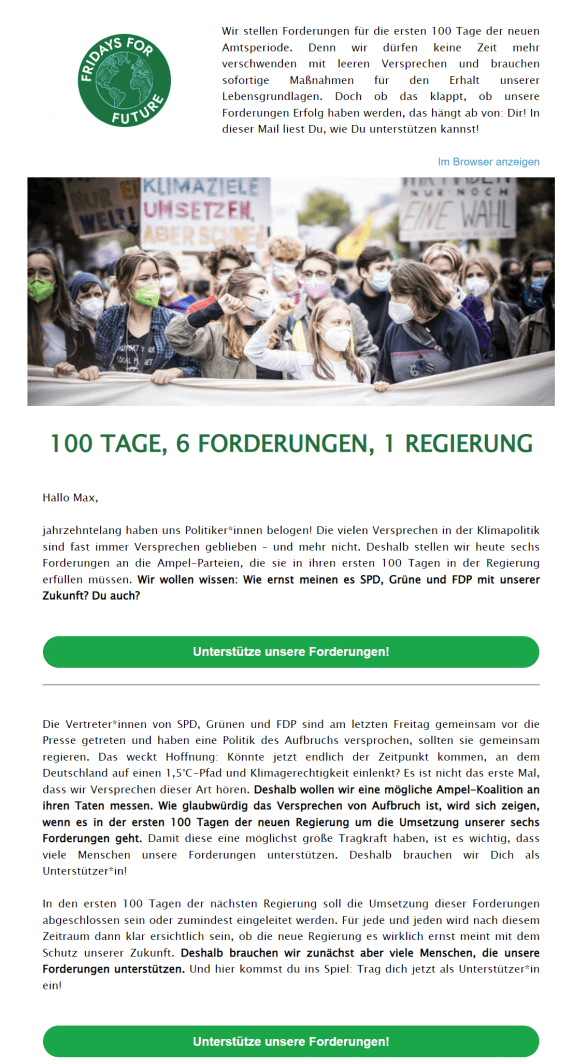
Die Farbe Grün symbolisiert dabei die Natur und die Umwelt, Brauntöne erinnern an Erde und Nachhaltigkeit. Erdige Farbtöne liegen zudem voll im Trend – das haben Sie ja bereits bei Trend Nr. 6 gesehen, in dem wir die Trendfarben 2025 vorgestellt haben. Die Einbindung dieser Farben in Ihr Newsletter-Design schafft also eine visuelle Verbindung zum Umweltbewusstsein. Holen Sie sich für Ihren Newsletter auch Design-Inspiration aus der Natur und nutzen Sie Motive wie Bäume, Sonne und Tiere. 🌳🌞🐛
Ein Newsletter-Beispiel von Fridays For Future zur Design-Inspiration für Ihr E-Mail Marketing

💡 rapidtipp: Betreiben Sie kein Greenwashing
Achtung: Damit Ihr „nachhaltiges Design” wirklich authentisch ist, sollte sich Ihr Unternehmen aktiv für den Umweltschutz engagieren – oder der Umwelt zumindest nicht schaden. Greenwashing bezeichnet nämlich den Versuch von Unternehmen, sich fälschlicherweise als umweltfreundlich darzustellen, ohne tatsächlich ökologische Maßnahmen zu ergreifen. Daher sollte das Design Ihres Newsletters von konkreten Informationen über nachhaltige Aktivitäten begleitet werden, damit Sie und Ihre Botschaft glaubwürdig bleiben.
Wenn Sie nicht die Möglichkeit haben, sich im großen Stil für Nachhaltigkeit einzusetzen, reichen auch kleine Dinge aus, die Sie mit Ihren Kund:innen teilen und über die Sie informieren können. Wie wäre es zum Beispiel mit einem kleinen Wettbewerb unter Ihren Kolleg:innen: Wer schafft es, innerhalb eines Monats am häufigsten das Auto stehen zu lassen und stattdessen mit dem Rad oder der Bahn zur Arbeit zu kommen? Mit einem Mix aus „grünen” Designs, Inhalten und Challenges können Sie viel Positives bewirken! 💚
11. Trend: Mit animierten GIFs für den Wow-Effekt sorgen
Ein echter Blickfang im E-Mail Marketing Design 2025 sind animierte GIFs, die für eine subtile, aber faszinierende Bewegung sorgen und den Leser:innen beim Öffnen der E-Mail sofort ins Auge springen. Im Gegensatz zu herkömmlichen Animationen, die als Videos wahrgenommen werden, wirken Cinemagraphs – also GIFs mit nur einer sich wiederholenden Bewegung – wie ein Standbild mit einer lebendigeren, fast magischen Note. So erzeugen Sie den Eindruck, Sie hätten ein Video eingefügt, bei dem nur eine Stelle in Bewegung ist – perfekt, um das Interesse zu wecken!
Ob für Produktdarstellungen oder einfach als auffälliger Akzent, GIFs sind der ideale Weg, um Ihre Newsletter optisch aufzupeppen und eine eindrucksvolle Wirkung zu erzielen. Mit Tools wie rapidmail können Sie diese Animationen ganz einfach in Ihr Design einbinden und das Visuelle in den Vordergrund stellen, ohne aufdringlich zu wirken. Ein GIF kann genauso gut als Fake-Player-Bild dienen und die Empfänger:innen mit einem Klick auf Ihre Website locken – und das ganz ohne die Herausforderung der direkten Videoeinbindung!
Newsletter-Beispiel mit animiertem GIF

12. Fazit: Das macht ein gutes Newsletter-Design 2025 aus
Zusammenfassend haben wir für Sie noch einmal alle wichtigen Punkte für Sie gesammelt, die Ihr Newsletter-Design in einen echten Augenschmaus verwandeln:
- ✅ Der Newsletter enthält thematisch passende, hochqualitative Bilder, Grafiken oder GIFs. Insbesondere die Headergrafik sollte alle Augen auf sich ziehen, damit das Interesse der Leser:innen an den Newsletter-Inhalten geweckt wird. Achten Sie auf ein stimmiges Bild-Text-Verhältnis: ⅓ Bild und ⅔ Text hat sich hier als Faustregel etabliert.
- ✅ Der Newsletter hat einen hohen Wiedererkennungswert, da er an das Corporate Design des Unternehmens angepasst ist.
- ✅ Durch Hervorhebungen, Textboxen, Buttons und Icons wirkt der Newsletter übersichtlich, harmonisch und klar strukturiert.
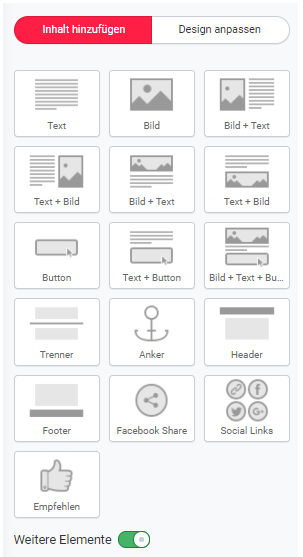
👀 Schon gewusst?
Mit rapidmail stehen Ihnen im Newsletter-Editor alle nötigen Layout-Elemente zur Verfügung: Per Drag-and-Drop können Sie sie ganz einfach an die gewünschte Stelle in Ihrem Newsletter ziehen und dort mit eigenen Texten, Bildern und Links versehen. 🖌️
Egal ob auf dem Desktop oder am Smartphone, Ihre Newsletter werden auf jedem Endgerät in einem umwerfenden Design und mit einer übersichtlichen Struktur angezeigt!
- ✅ Auflockernde Weißräume gönnen den Augen der Leser:innen kurze Erholungspausen und heben das wichtigste Newsletter-Element hervor, den Call-to-Action Button: Der Blick Ihrer Abonnent:innen wird durch die „leeren” Flächen automatisch in Richtung CTA geleitet, was die Wahrscheinlichkeit eines Klicks erhöht.
- ✅ Der CTA-Button befindet sich außerdem gut sichtbar im oberen Teil des Newsletters und sticht durch seine auffällige Farbe sofort ins Auge.
- ✅ Das Newsletter-Design ist responsiv und wird auf verschiedenen Bildschirmgrößen korrekt dargestellt.
- ✅ Emojis, trendige Farbkonzepte, verschiedene (überlagernde) Schriftarten, Wellenlinien, verschiedene Dimensionen und weitere Design-Trends können Ihrem Mailing darüber hinaus das gewisse Etwas verleihen.
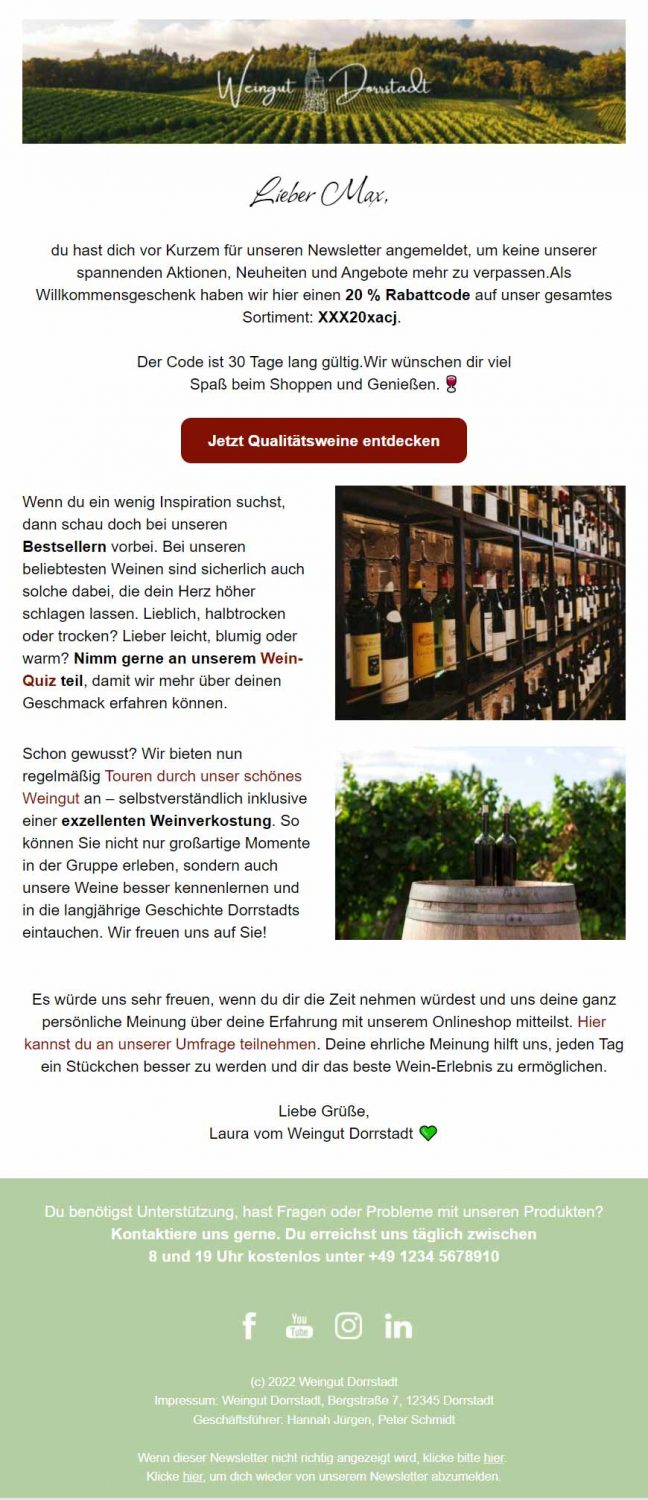
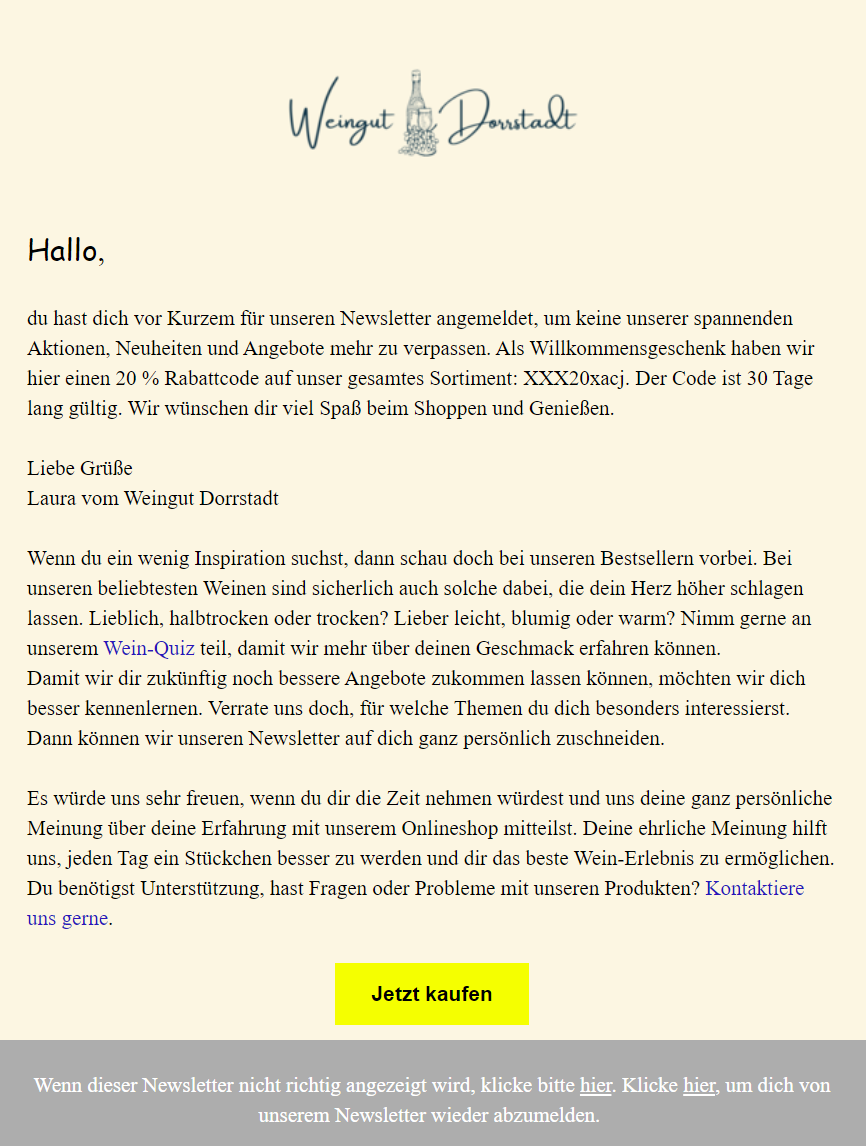
Hier sehen Sie einen Direktvergleich eines gelungenen Newsletter-Designs (links) mit einem unvorteilhaft designten Mailing (rechts): Dem Newsletter auf der rechten Seite fehlen nicht nur eine klare Struktur, ansprechende Bilder und Hervorhebungen, auch der Footer ist unvollständig. Im Gegensatz dazu beeindruckt das Design auf der linken Seite u.a. durch eine moderne, stimmige Farbgestaltung, passende Emojis und ein angenehmes Bild-Text-Verhältnis. Und? Welchen Newsletter würden Sie lieber lesen?